04. UX 기획 문서화 : 화면 설계서 및 QA 문서
목차
01. UX 기획 첫 단추 : 문제 정의 및 가설 수립
02. UX 기획 구체화 : 유저 사용 맥락 반영
03. UX 기획 구체화 : 논리적인 흐름 설계
04. UX 기획 문서화 : 화면 설계서 및 QA 문서
협업을 위한 문서화 작업
1️⃣ 화면 설계서
2️⃣ QA
1. 화면 설계서
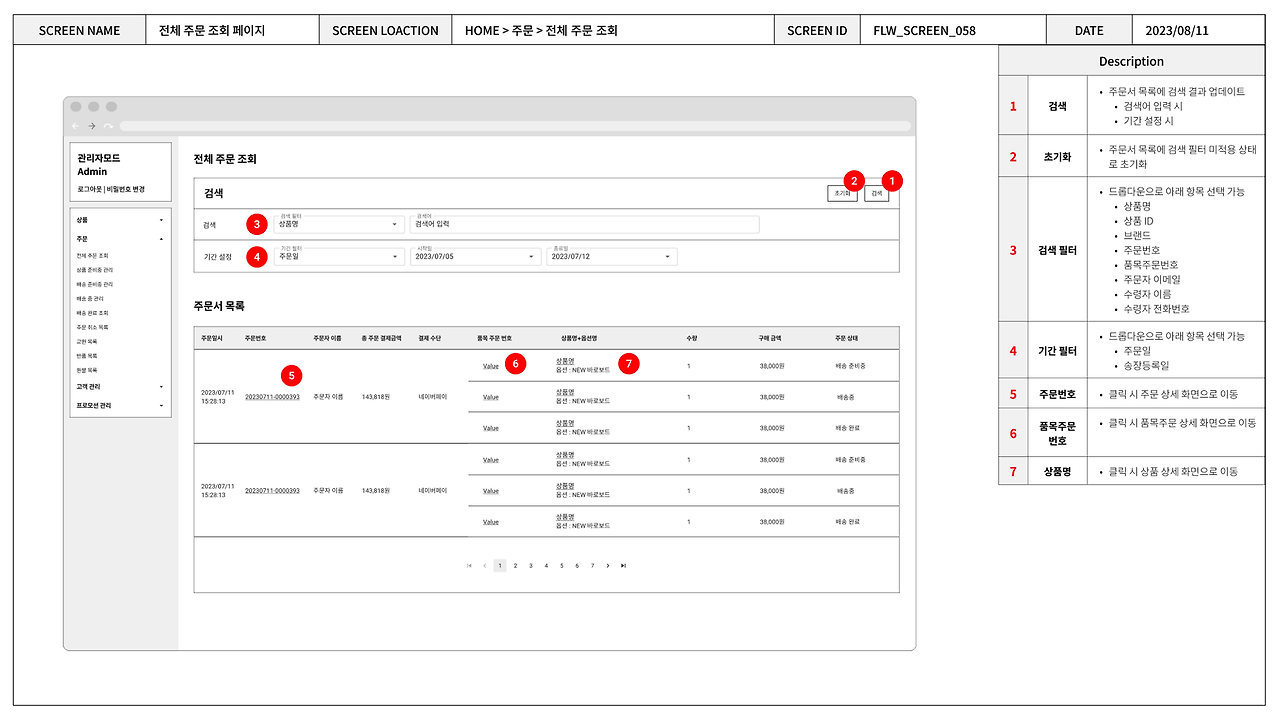
프로젝트의 복잡도가 높고, 이해관계자가 많을 경우 원활한 히스토리 파악 및 유지 보수를 위해 화면 설계서를 작성하기도 한다. 와이어프레임과 기능 상세 정의를 합친 문서로, 화면에 존재하는 각 요소를 분리하여 설명한다.
보통 좌측에는 와이어 프레임을 두고 우측에는 기능 상세 정의를 같이 두어서 설명을 붙여놓는다. 화면에 존재하게 되는 각 요소들에 대해서 넘버링을 하고 각 요소에 대한 설명들을 아래 이미지 우측 처럼 작성을 하게 된다.

변경된 내용은 작성일과 함께 (날짜가 언제고, 버전이 얼마다) 기록하여 버전을 관리한다.
변경 이력 같은 경우에 마이너한 변경이면, 이 화면에서 아주 약간 변경되었다면 이력은 해당 페이지에서 업데이트가 되었다 라는 것을 표시해주고, 언제 변경이 되었다, 이런 정보까지 함께 수록을 하는 편이다.

- 회사나 프로젝트의 성격에 따라 화면 설계서를 작성하는 경우도 있고, 아닌 경우도 있다.
- 회사에 따라 화면 설계서를 작성하는 직군이 다르기도 하다. 예를 들어, 사업기획부에서 작성하기도 하고, PO/PM이 작성하기도 하고, UX/UI 디자이너가 작성하기도 한다.
2) QA 문서
QA(Quality Assuarance)는 기능 배포 전에 기능을 테스트하는 과정으로, 크게 테크니컬 QA (의도한 대로 기능이 동작하는지, 테스트 케이스를 작성하고 요구사항을 충족하는지에 초점)와 디자인 QA으로 나뉜다.
- 제품팀에서 오너십을 가지고 테크니컬 QA와 디자인 QA를 수행해요. 이 때, 보통 작업자가 직접 QA를 진행한다.
- 별도의 QA 팀이 있는 경우, 협업을 통해 예상치 못했던 버그나 사이드 이펙트를 발견하여 보완하기도 한다.
- 테크니컬 QA는 의도대로 기능이 잘 동작하는지에 초점을 맞춰서 이루어진다.
보통 테스트 케이스를 작성하고, 요구 사항을 충족하는지 확인한다.
📌 테스트 케이스 문서 작성 TIP :
특정 조건 하에서 테스트 가능해야하므로 어떤 조건에서 테스트 하는지 상세하게 명시한다.

- 테스트 화면, 조건, 테스트 케이스, 기대하는 결과, 테스트 환경, 테스트 결과(PASS/FAIL) 등이 포함될 수 있어요.
- 뎁스가 많은 화면일 경우 **대분류/중분류**로 구분하여 화면을 그룹화하기도 해요.
🚨주의 : 특정 조건 하에서 작동하는지 살펴보는 것이기 때문에 어떤 조건에서 테스트하는지 굉장히 자세하게 명시되어야 한다.
🙋♀️ 누가 QA를 진행할까?
보통 제품팀에서 직접 작업한 사람이 오너쉽을 가지고 1차 QA진행. 조직에 따라서 별도의 QA팀이 있는 경우도 있다. 이 경우에는 협업을 통해서 함께 예상하지 못했던 버그라던지, 사이드 이펙트를 좀 더 발견할 수 있는 포인트가 있다.
☘️ 디자인 QA 문서 작성 TIP
디자인 QA는 의도대로 디자인이 잘 구현되었는지에 초점을 맞춰서 이루어진다.
AS-IS(구현된 화면)와 TO-BE(의도한 화면)를 명확하게 전달하는 것이 중요!
1️⃣ QA 문서에서 개발 반영 여부와 최종 확인 여부를 구분해서 최종적으로 이슈가 해결되었는지 명확하게 추적하는 것을 추천
(개발 반영 여부와 최종 확인 여부가 다를 수 있기 때문. 개발자는 열심히 개발을 반영했다고 하지만 막상 확인해보면 생각보다 의도한 것과 또 다르게 구현이 되어 있는 경우도 심심치 않게 있다.)

디자인 QA 이슈 리스트에는 우선순위, OS, 발생 화면, 이슈 내용, 개발 반영 여부 및 최종 확인 여부, 리뷰어 등의 정보가 포함된다.
우선순위(HIGH, MEDIUM,LOW)
HIGH - 이거 해결하지 않으면 유저의 경험에 심각한 문제가 된다.
MEDIUM - 고치면 좋다. 바로 고쳐지지 않을 거라면 언제까지 반영할 수 있을지 논의는 해야 한다.
LOW - 굉장히 급박한 일정일 경우에는 스킵하고 넘어갈 수 있는 정도.
2️⃣ AS-IS와 TO-BE를 명확하게 설명한다.

개발자한테 "이렇게 구현을 했는데 의도한 것은 이런 거다." 하고 두 개를 비교해서 보여주는 것이 중요하다.
예) 문구가 '지금 시작하기'로 되어 있는데 의도한 디자인에서는 '0원으로 시작하기'를 의도한 거에요. 라고 AS-IS, TO-BE를 같이 보여주는 것이 중요
만약 굉장히 마이너한 곳에서 디테일하게 어긋나다 하면 그 화면에다 빨간색 표시를 해서 전달하기도 한다.
01. UX 기획 첫 단추 : 문제 정의 및 가설 수립
목차01. UX 기획 첫 단추 : 문제 정의 및 가설 수립02. UX 기획 구체화 : 유저 사용 맥락 반영03. UX 기획 구체화 : 논리적인 흐름 설계(기획의 구체화의 두 가지 관점 : 1. 유저 사용 맥락을 반영 2. 논
mcsheen.tistory.com
02. UX 기획 구체화 : 유저 사용 맥락 반영
목차01. UX 기획 첫 단추 : 문제 정의 및 가설 수립02. UX 기획 구체화 : 유저 사용 맥락 반영03. UX 기획 구체화 : 논리적인 흐름 설계04. UX 기획 문서화 : 화면 설계서 및 QA 문서 유저 사용 맥락을 반
mcsheen.tistory.com
03. UX 기획 구체화 : 논리적인 흐름 설계
목차01. UX 기획 첫 단추 : 문제 정의 및 가설 수립02. UX 기획 구체화 : 유저 사용 맥락 반영03. UX 기획 구체화 : 논리적인 흐름 설계04. UX 기획 문서화 : 화면 설계서 및 QA 문서 논리적인 흐름을 설
mcsheen.tistory.com